

更改DevTools的外观并访问隐藏的功能。
TL;DR
- 打开主菜单和设置菜单。
- 自定义DevTools的外观。
- 访问隐藏的功能。
打开主菜单
DevTools的主菜单是一个下拉菜单,用于配置DevTools的外观,访问附加工具,打开设置,等等。
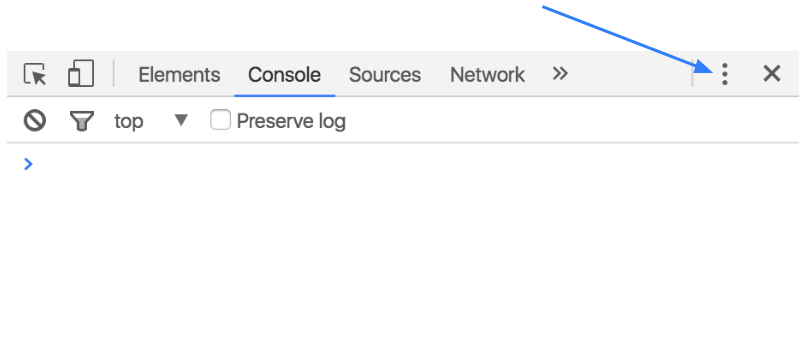
要打开主菜单,单击DevTools窗口右上角的主菜单单按钮。

打开设置
要打开DevTools设置,当DevTools在获取焦点时按F1,或打开主菜单,然后选择Settings。
打开命令菜单
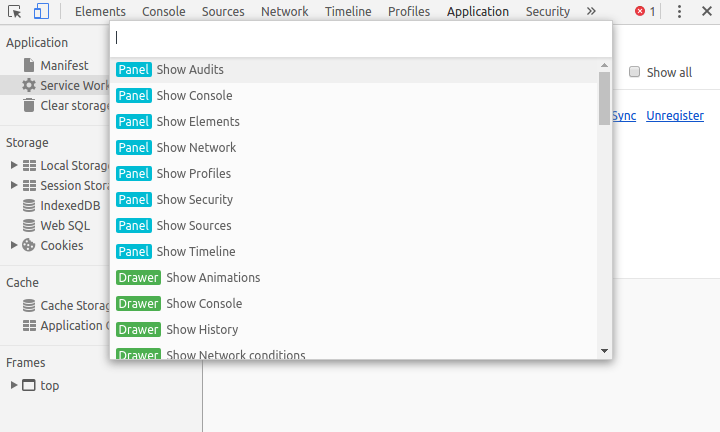
按Cmd + Shift + P(Mac)或Ctrl + Shift + P(Windows,Linux)打开命令菜单。

对面板标签重新排序
单击,按住并拖动面板选项卡以更改其排序。您的自定义选项卡顺序在DevTools会话中保持不变。
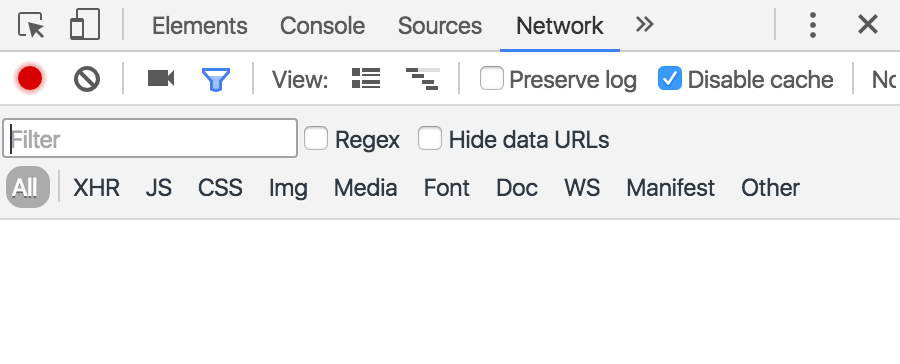
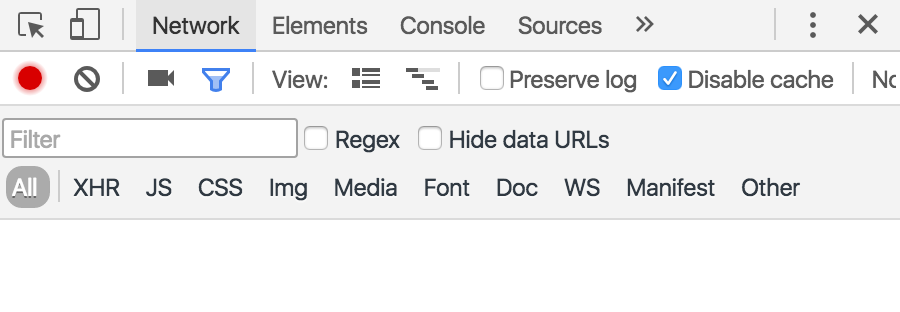
例如,默认情况下,Network(网络)选项卡通常是左侧的第四个。

您可以将其拖动到任何位置,例如拖到左边第一个。

自定义DevTools布局
您可以将DevTools停靠在页面的底部,页面的右侧,或者您可以在新窗口中打开它。
要更改DevTools的布局,
打开主菜单并选择Undock into separate window(取消内嵌,单独窗口显示)( )按钮,
)按钮,Dock to bottom(停靠到底部)( )按钮,或
)按钮,或Dock to right(停靠到右侧)( )按钮。
)按钮。
使用深色(dark)主题
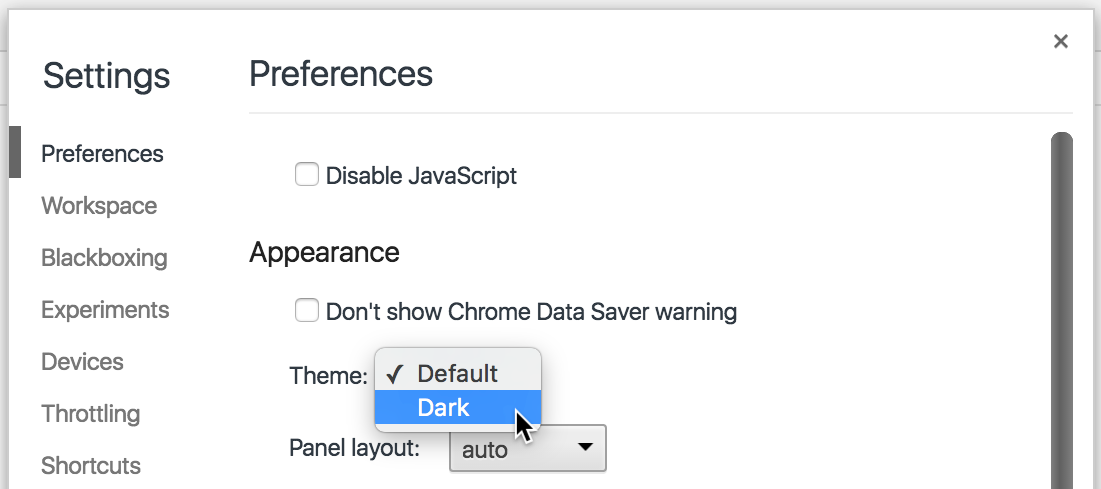
要使用深色的DevTools主题,打开DevTools的设置,转到Preferences(首选项)页面,找到Appearance(外观)部分,然后从Theme(主题)下拉菜单中选择Dark。

打开和关闭抽屉式选项卡
按Esc键可打开和关闭 DevTools 的 Drawer(抽屉式选项卡)。
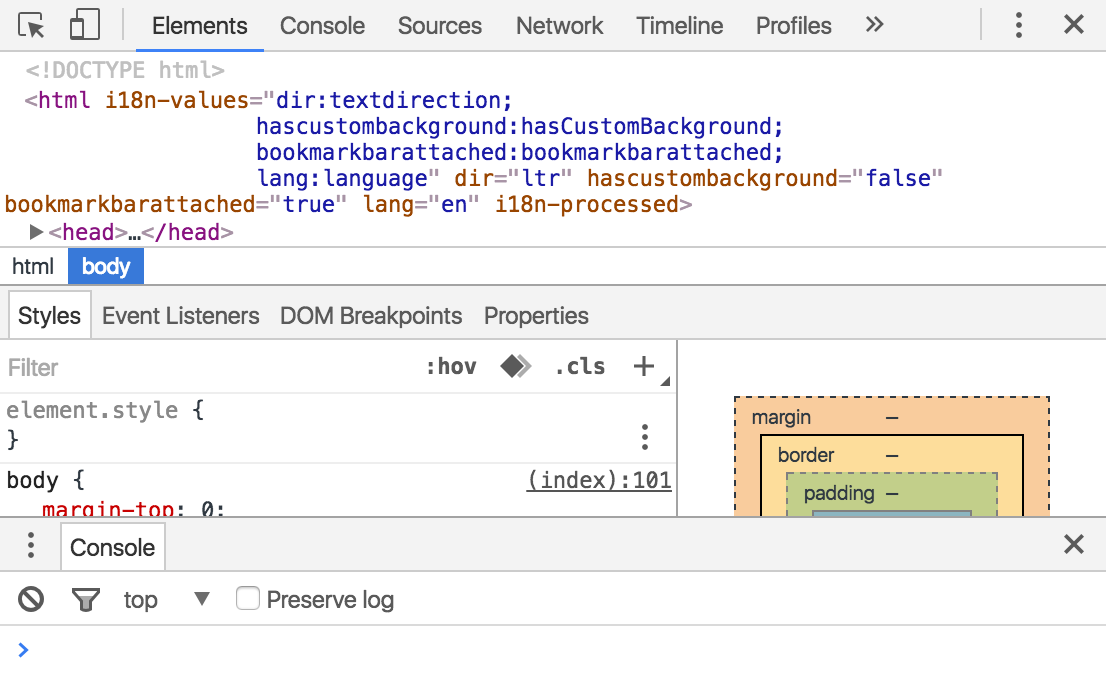
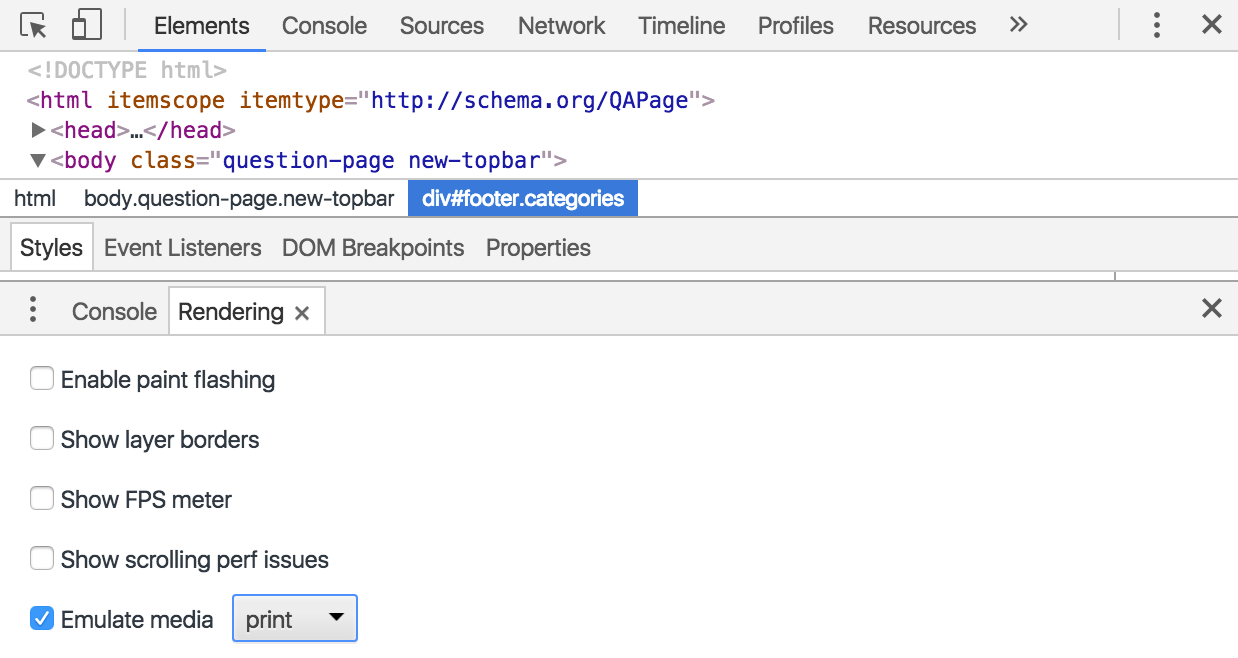
下面的屏幕截图显示了 Elements(元素)面板中 Console (控制台选项卡)在底部打开的示例。

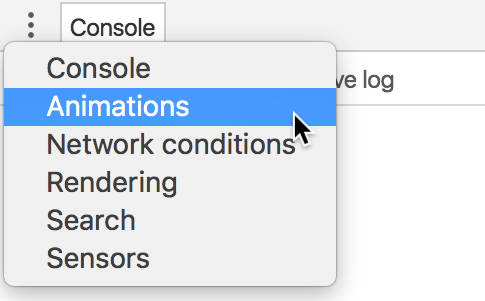
在Drawer(抽屉式选项卡)中,你可以在 Console 控制台中执行命令,查看动画检查器(Animations),配置网络条件(network conditions)和渲染(rendering)设置,搜索(search)字符串和文件,并模拟移动传感器(sensors)。
当Drawer(抽屉式选项卡)打开时,单击在Console (控制台抽屉式选项卡)左侧的三点图标( ),然后选择其中一个下拉菜单选项,以打开其他选项卡。
),然后选择其中一个下拉菜单选项,以打开其他选项卡。

启用实验性功能
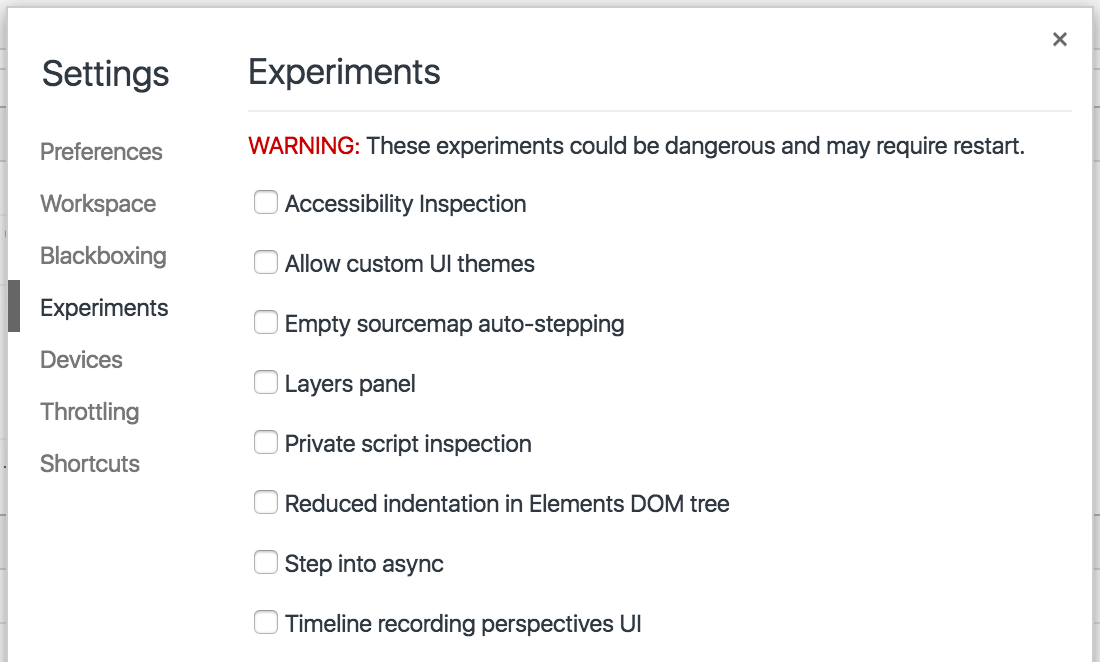
当DevTools Experiments启用时,一个名为Experiments的新页面将显示在DevTools设置中。在此页面中,您可以启用和停用实验性功能。
要启用实验,请前往chrome://flags/#enable-devtools-experiments,然后单击Enable。单击页面底部的Relaunch Now按钮。
当您打开DevTools的设置时,您现在应该会看到一个名为Experiments的新页面。

模拟打印媒体
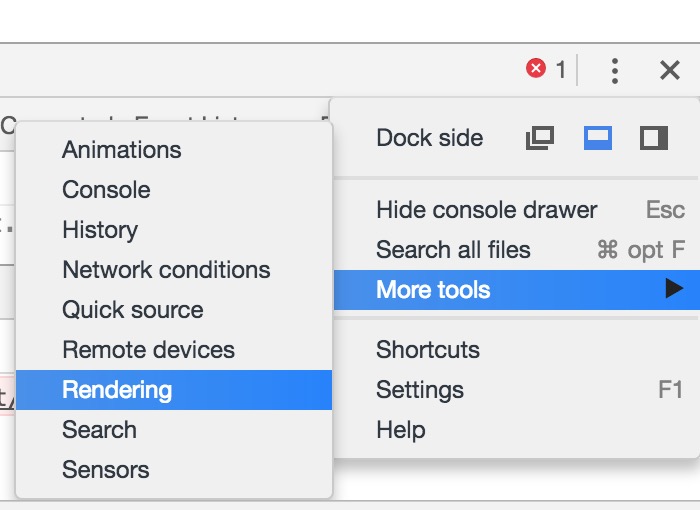
要在打印预览模式下查看页面,打开DevTools主菜单,选择More Tools > Rendering Settings(更多工具>渲染设置), 然后勾选emulate media(模拟媒体)复选框并将下拉菜单设置为 print(打印)。


显示HTML注释
要在Elements(元素)面板中显示或隐藏HTML注释,打开DevTools的Settings,转到Preferences(首选项)面板,找到Elements(元素)部分,然后切换Show HTML comments(显示HTML注释)复选框。
说明
翻译自:https://developers.google.com/web/tools/chrome-devtools/settings









最新评论
写的挺好的
有没有兴趣翻译 impatient js? https://exploringjs.com/impatient-js/index.html
Flexbox playground is so great!
感谢总结。
awesome!
这个好像很早就看到类似的文章了
比其他的教程好太多了
柯理化讲的好模糊…没懂